WordPressからHugoに移行したので、このブログは全て静的ページになりました。
シンプルにHTML/CSS/JSが配置してあるだけなので、理論的にはWordPressのような動的ページよりは軽く、読み込みが早くなっているはずです。
具体的に変化が分かるように、リニューアル前後で、PageSpeed InsightsとGTmetrixでスピードを計測していました。
※ほぼ同時間で計測しました
リニューアル前:WordPress



スコア
| 項目 | 結果 |
|---|---|
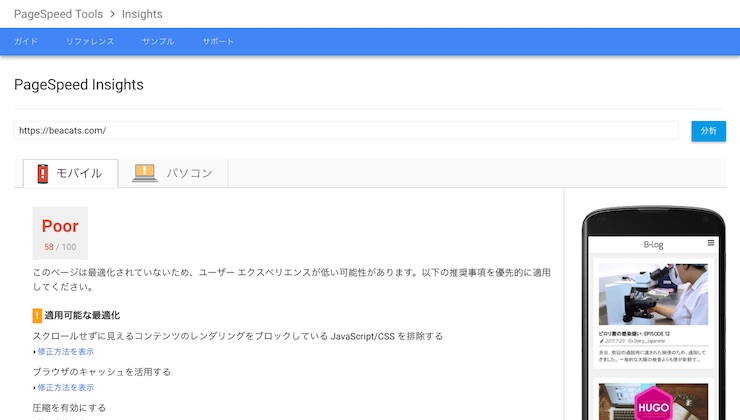
| PageSpeed Insights:モバイル | Poor(58/100) |
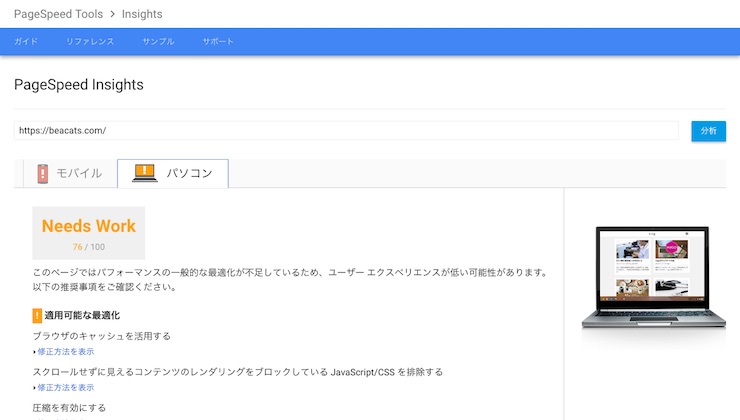
| PageSpeed Insights:パソコン | Needs Work(76/100) |
| GTmetrix:Performance Scores | C(78%) / D(64%) |
| GTmetrix:Page Details | 5.2s / 608KB / 46 |
リニューアル後:Hugo



スコア
| 項目 | 結果 |
|---|---|
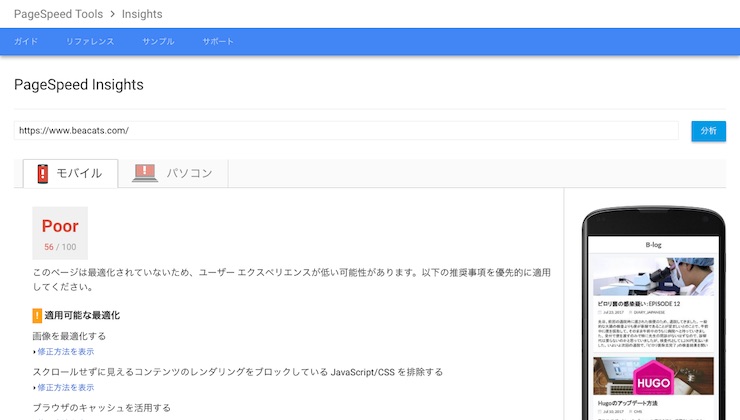
| PageSpeed Insights:モバイル | Poor(56/100) |
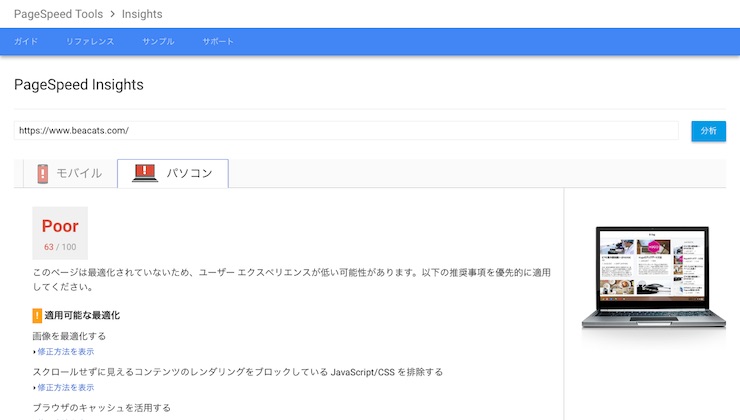
| PageSpeed Insights:パソコン | Poor(63/100) |
| GTmetrix:Performance Scores | A(95%) / C(78%) |
| GTmetrix:Page Details | 1.7s / 1.20MB / 20 |
高速化どころか遅くなっていないか?
数字だけで見ると、PageSpeed Insightsでは少し悪くなっていて、GTmetrixでは少し良くなっています。
これは、僕には原因がはっきりと分かっています。
原因は画像が重いからです。
コンテンツ一覧のサムネイル、右カラムのサムネイル、コンテンツのアイキャッチ、全て同一の画像であり、コンテンツのアイキャッチ用として作成しているので、サムネイルとしては大きめで重すぎなんです。
WordPressだと、アップロードした時にサムネイル用にリサイズされたものが生成されて、テーマによっては適したサイズのサムネイルが表示されるようになっているので、結果として最適化されたページとして読み込みされます。
併せて、コンテンツにおいてもimgタグにはsrcset属性にて、レスポンシブに適した画像が指定されて最適化されたページとして読み込みされます。
このあたりの面倒なところをうまく自動で対応してくれるのは、やはりCMSならでは。
まとめ
結果は想定の通りでした。
ページとしては軽くなっているがトータルで見て最適化がされていない、という状態です。
原因が分かっているので、あとはそれに対して対応するだけです。
gulpで画像処理を自動化して、HugoでShortcodeを活用して対応しようかなぁ、なんて考えています。
静的ページになったので、かえって自分で思い通りに構築できる、というメリットでもあると思います。
いずれ動的ページのCMSに戻すかもしれませんが、しばらくはHugoでいくつもりです。
※少なくともNetlifyの無料ホスティングサービスが続く限りは続けたい
最適化も視野に入れて、リニューアル作業はまだまだ続く!




コメント