HTMLメール(メルマガ)のコーディング時にOutlookでメイリオのline-heightが効かず、困ったので調べたところ、なんとか解決できました。
調べた情報のみではできなかった
「Outlook line-height」でググったところ、英語のサイトばかりヒットし、書かれている内容を試してみるも、解決に至りませんでした。
Line-height not working in Outlook 2010 for HTML Email – Stack Overflow
Outlook 2010 line height > Litmus
組み合わせて解決した
検索して着地したページに書かれている情報“のみ”では解決せず、複数ページの情報を組み合わせてテストをした結果、最終的に以下スタイルを併用することで解決できました。
- mso-line-height-rule:exactly;
- mso-line-height-alt:XXpx;(XXは任意の数字)
サンプルソースは以下です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Outlookでline-heightを効かせる方法。</title>
<style type="text/css">
body {
width:420px;
font-family:'メイリオ','Meiryo';
margin:0;
padding:0;
}
</style>
</head>
<body style="width:420px; font-family:'メイリオ','Meiryo'; margin:0; padding:0;">
<table width="420" cellpadding="0" cellspacing="0" style="background:#ffffff;">
<tr>
<td style="padding:20px; border:1px solid; line-height:1.3; mso-line-height-rule:exactly; mso-line-height-alt:16px;">
Outlookでline-heightを効かせる方法。Outlookでline-heightを効かせる方法。Outlookでline-heightを効かせる方法。Outlookでline-heightを効かせる方法。Outlookでline-heightを効かせる方法。
</td>
</tr>
</table>
</body>
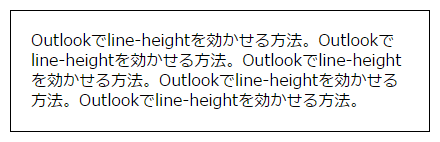
</html>実際の表示結果は
Windows7 / Chrome / Outlook2013にてtdのプロパティを変えてテストをした表示結果は以下です。
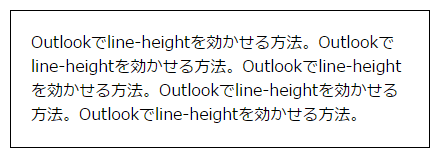
何も調整しない状態 |  |
| Outlook2013 | Chrome |
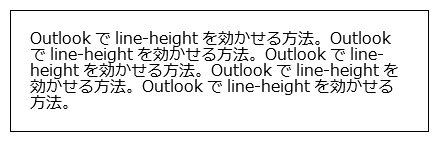
line-height:1.3; |  |
| Outlook2013 | Chrome |
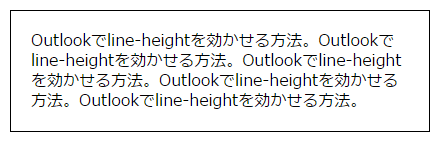
line-height:1.3; mso-line-height-rule:exactly; mso-line-height-alt:16px; |  |
| Outlook2013 | Chrome |
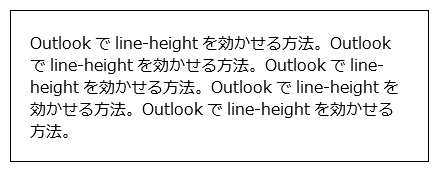
line-height:1.3; mso-line-height-rule:exactly; mso-line-height-alt:22px; |  |
| Outlook2013 | Chrome |
これらのテスト結果から mso- から始まるプロパティはOutlookのみに適用されることが分かりました。
※キャプチャはありませんがIE / FirefoxでもChromeと同様の表示結果でした。
Outlook2013以外のバージョンでは
Outlook2013のみならず、Outlook2010 / Outlook2007でも意図した表示となっていることを確認しました。
結果的に意図した表示になっているとは言え、これらのプロパティの意味をきちんと確認していないですし、もっと適した書き方があるかもしれませんが、この対応にてひとまず解決することができました。





コメント
私もmso-line-height-rule:exactlyが効かなくて色々試してみたのですが、mso-line-height-rule:exactlyはline-heighgtのあとに書かないと効かないような気がします。
mso-line-height-alt:00px;は特に必要ないのかと
kkkさん、コメントありがとうございます!
改めて確認しましたが、やはりどれも必要であるかと思われます。
ただ、Outlookのバージョンなどにも関係するので、一概に要る・要らないの判断は2022年時点では難しいのかもしれません。
ユーザーがどのバージョンのOutlookを使用しているか分からないので。
ちなみに、先日私が書いたコードは以下の通りです。
font-family: Meiryo;
font-size: 30px;
line-height: 40px;
mso-line-height-rule: exactly;
mso-line-height-alt:40px;