Webページを保存して手元に置いておきたかったり、印刷したいときってありますよね。
そんな時はPDFにすると便利です。
いろんなサイトで紹介されているのは、Chromeでページ印刷してPDF化したり、FireShot等の拡張機能を使った方法だったりします。
ページ印刷では見た目そのまま印刷できないことが多いし、なるべく拡張機能を使いたくないので、個人的にはどちらの方法も求める結果ではありません。
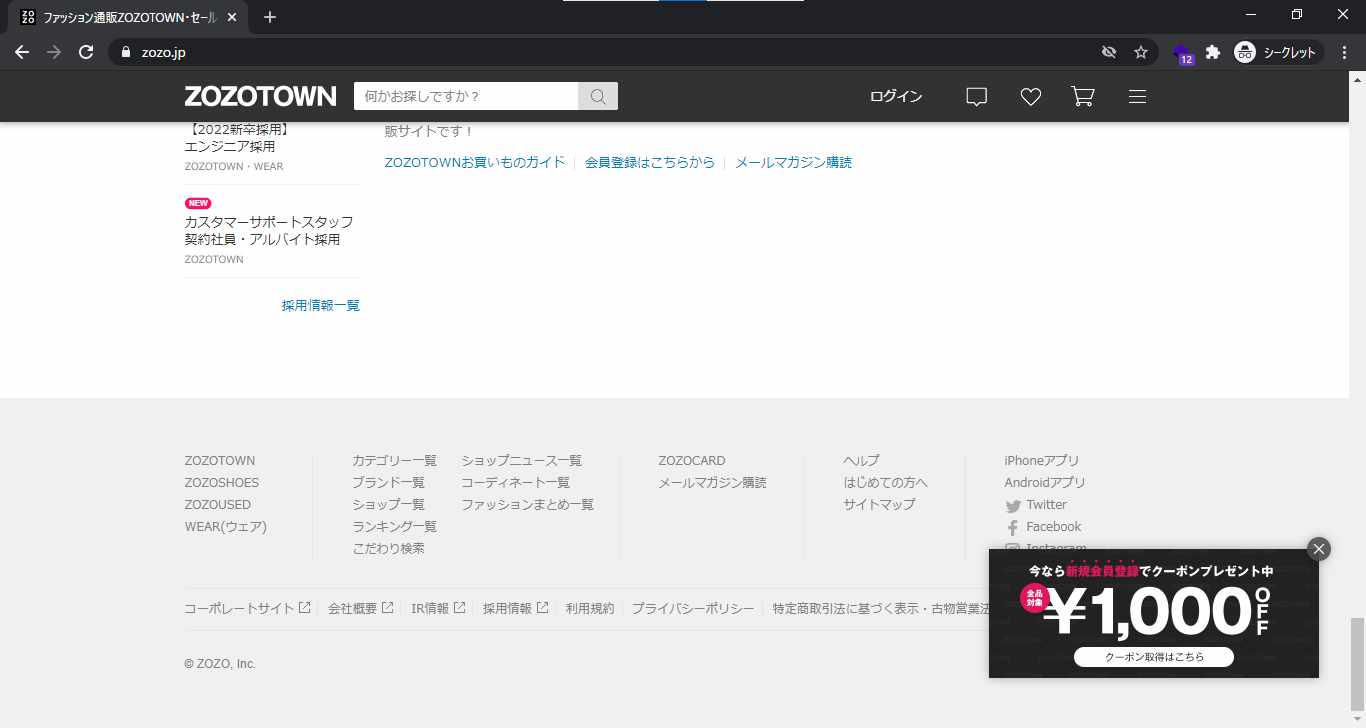
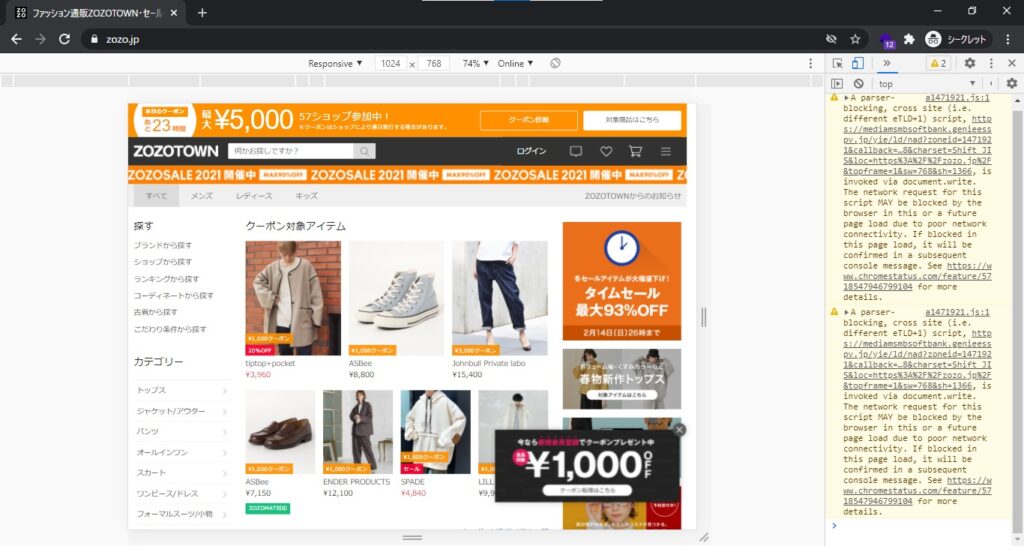
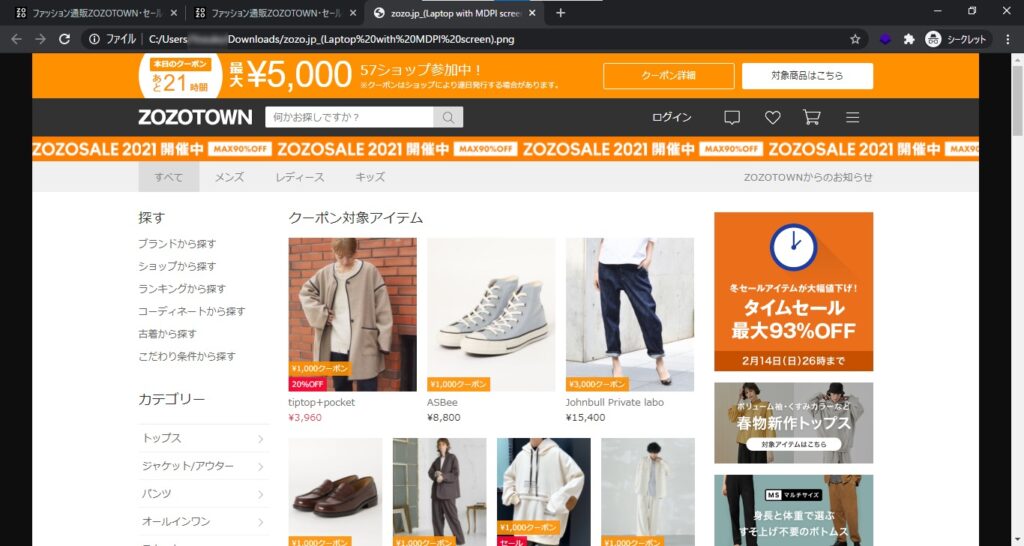
▼ページ印刷では見た目そのまま印刷できない例:ブラウザでの表示
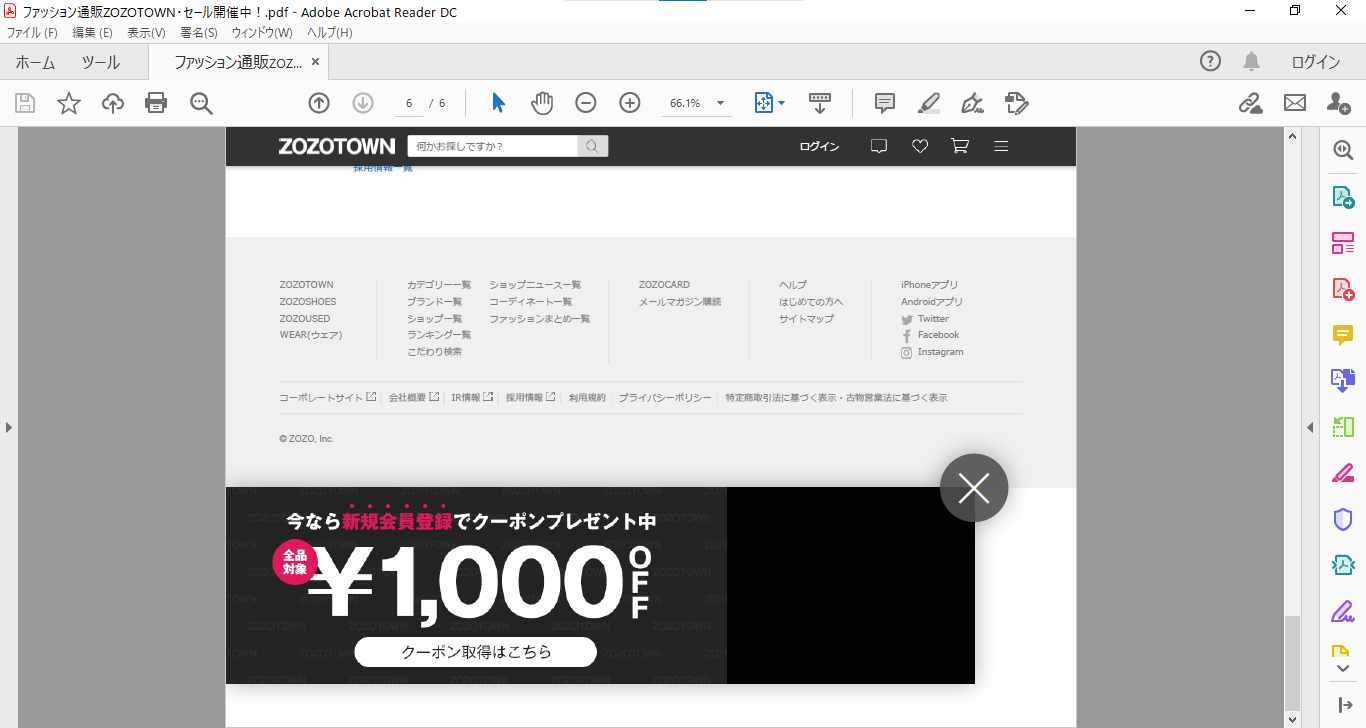
▼ページ印刷では見た目そのまま印刷できない例:Chromeでページ印刷してPDF化
明らかに右下のバナーの表示が違っているので、見た目そのままでPDF化できているとは言えません。
Chromeのみで拡張機能を使わずWebページを見た目そのままPDF化できる方法を考えたので、ご紹介します。
Windowsでのご紹介になりますが、Macでも同じように可能だと思います。
Chromeで拡張機能を使わずWebページのスクリーンショットを撮る
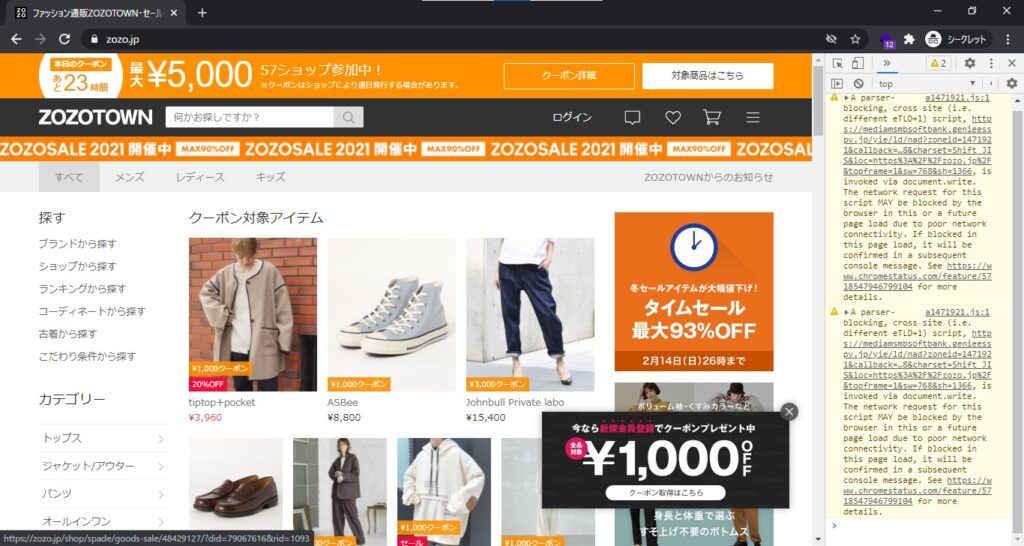
Chromeでスクリーンショットを撮りたいページを開いている状態で、キーボードで以下を押してデベロッパーツールを開きます。
- Windows:F12 または Ctrl+Shift+i
- Mac:Command+Option+i

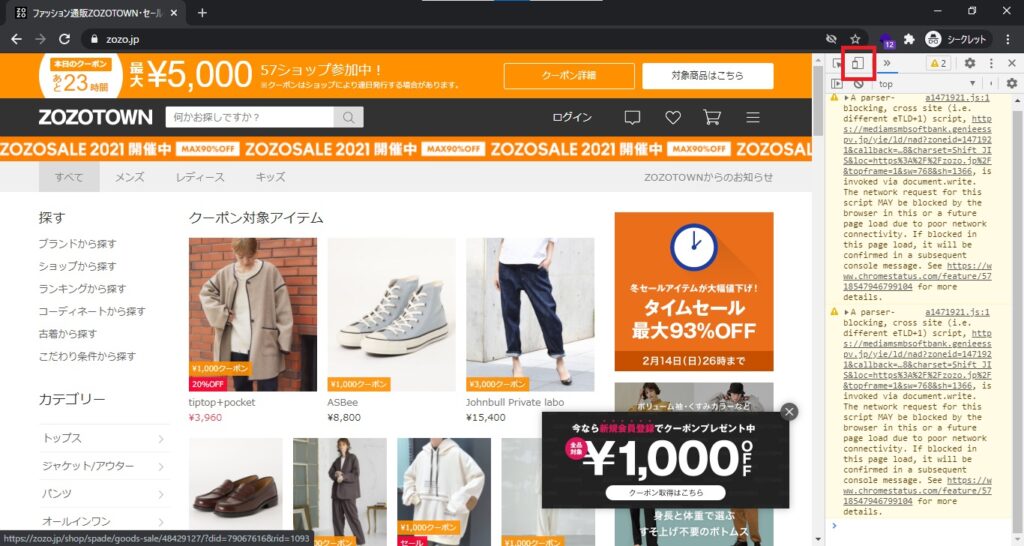
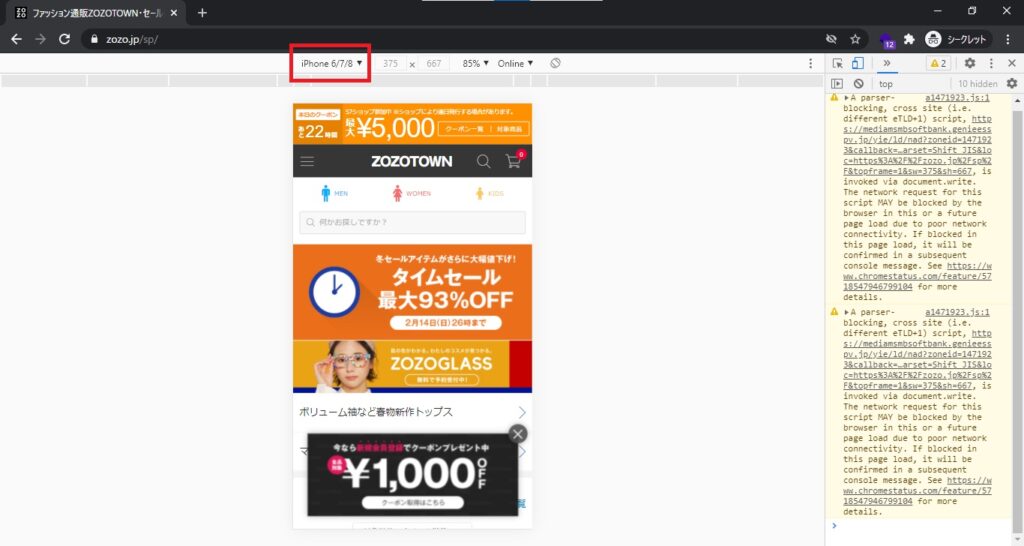
デベロッパーツールの、タブレットとスマートフォンが重なっているようなアイコンをクリックして、デバイスモードを開きます。


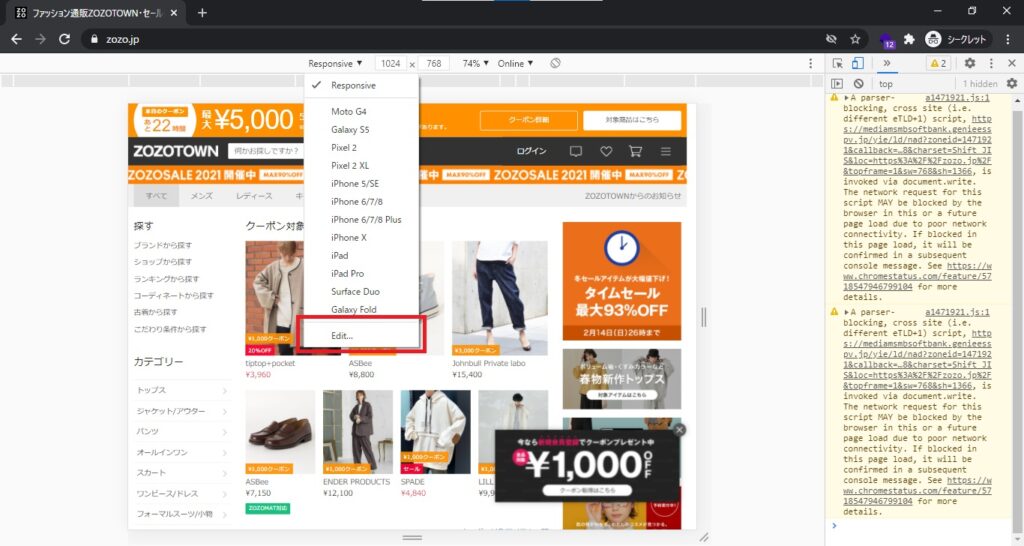
必要に応じて表示させるサイズを変更します。
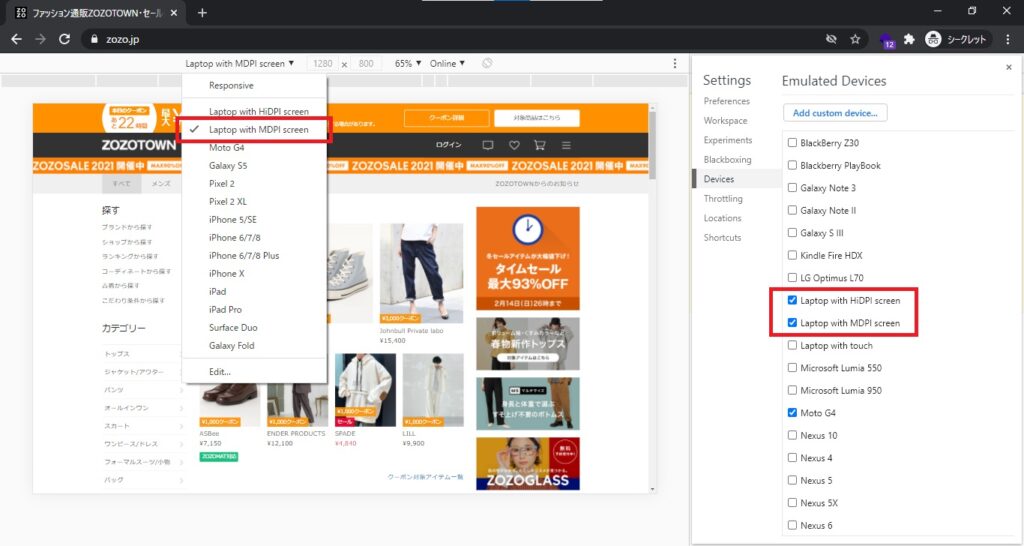
パソコン版を表示させる時は、「Edit…」を選択して、Emulated Devicesより「Laptop with HiDPI screen」と「Laptop with MDPI screen」にチェックを入れて追加し、お好みでいずれかを選択します。



スマートフォン版やタブレット版を表示させる時は、表示させたい機種を選択します。

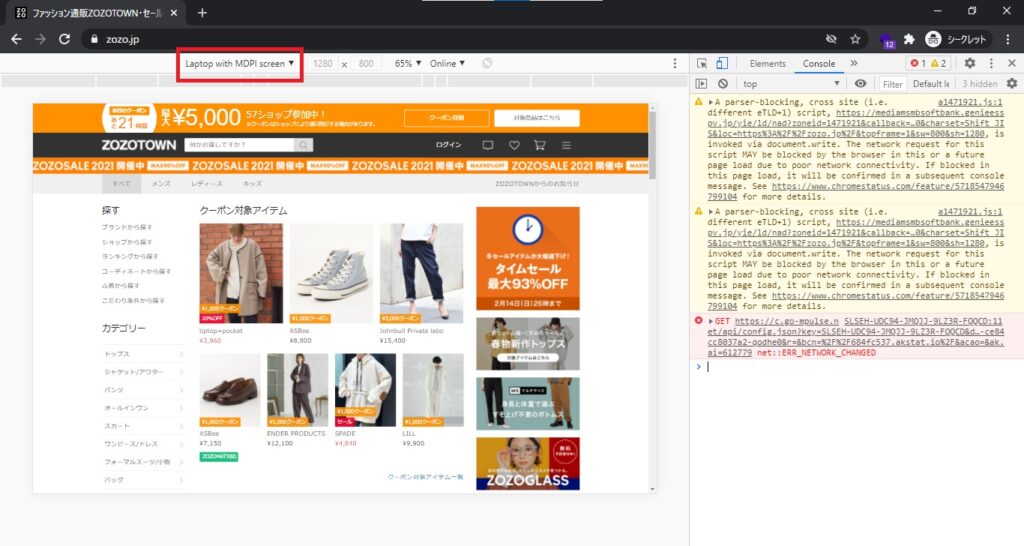
Webページによってはサイズを変更した後、適したサイズが表示されないこともあるので、リロードして再表示させることを推奨します。
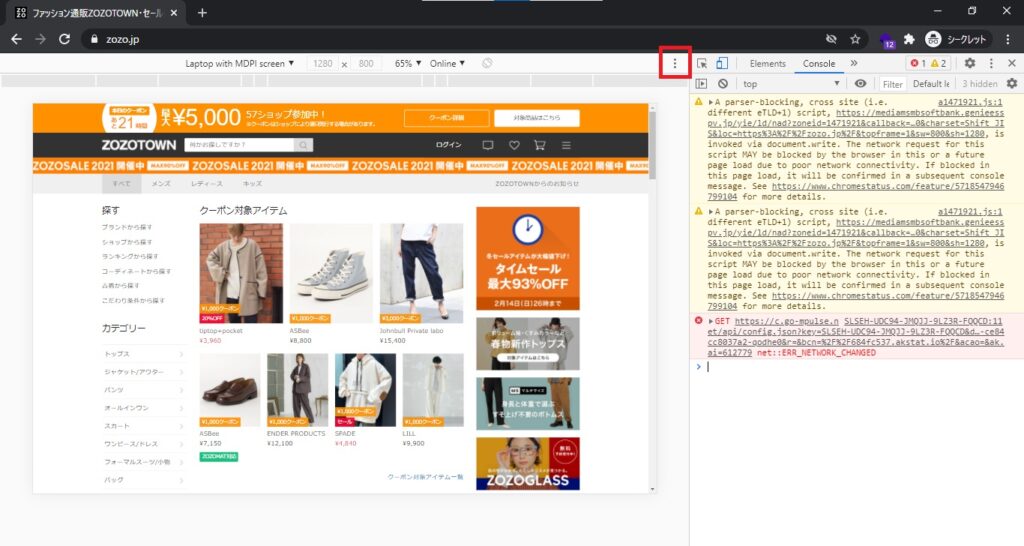
左カラムの右上の、点が縦に3つ並んでいるアイコンをクリックします。

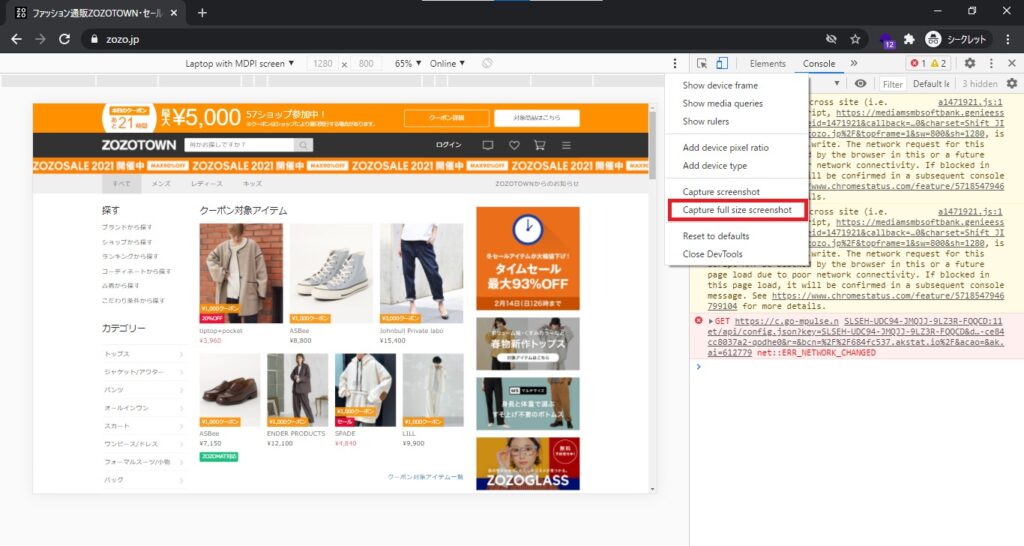
表示されたメニューより「Capture full size screenshot」をクリックすると、表示されている状態でスクリーンショットが撮られ、撮られたスクリーンショットが自動的にダウンロードされます。

スクリーンショットをChromeで開いてPDF化する
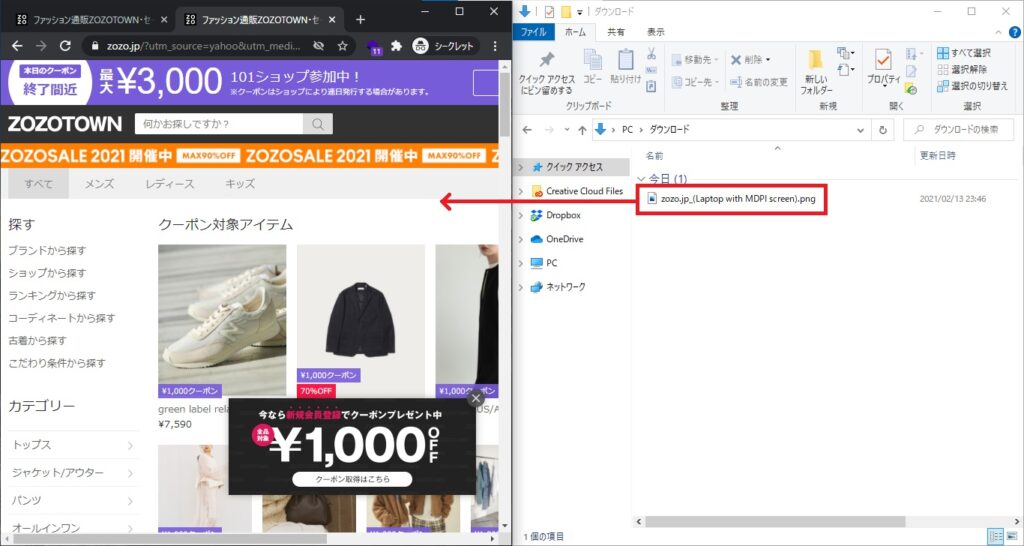
ダウンロードされたスクリーンショットをChromeにドラッグ&ドロップをして開きます。

縮小した状態で開かれるので、マウスカーソルを画像に重ねて虫眼鏡アイコンが「+」になっていることを確認してクリックします。


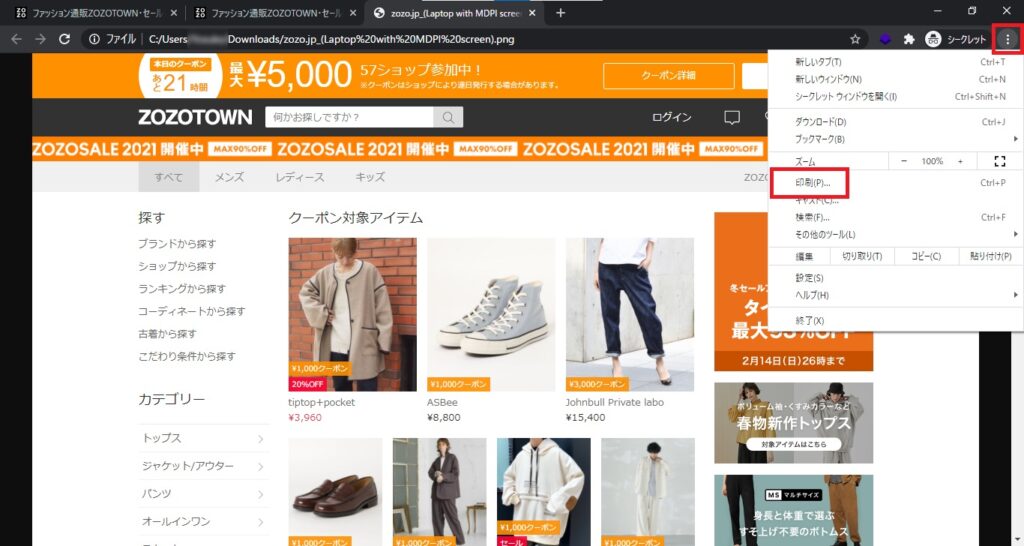
スクリーンショットが100%表示されている状態で、印刷を実行します。

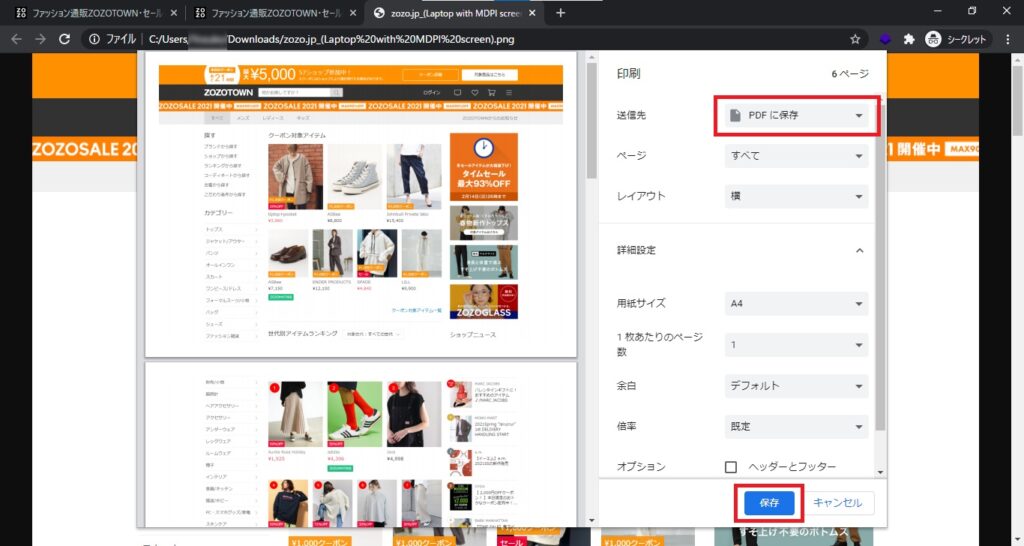
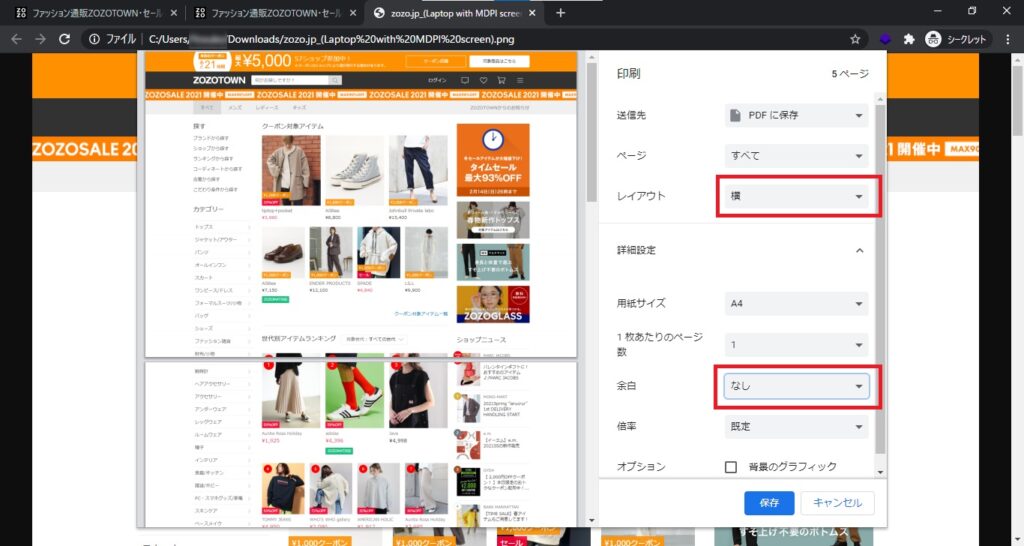
送信先が「PDF に保存」となっている状態で、保存をクリックしてファイルを保存して完了です。

お好みでレイアウトや詳細設定を変更するのも良いと思います。
僕は、レイアウトを「横」、余白を「なし」にしています。

スクリーンショットを1ページでPDF化したい場合
Webページのように縦長の場合は、これまでご紹介した方法ではどうやってもPDFが複数ページになってしまいます。
スクリーンショットをそのまま1ページのPDFとして作成するには、なんらかのPDF作成ソフトを利用する他なさそうです。
本家のAdobe Acrobat DCでは可能なことを確認していますので、そういった用途をご要望の方は、PDF作成の部分のみ導入をご検討されてはいかがでしょうか。

















コメント