HTMLへ直接スタイルを書いたインラインスタイルが邪魔になったから削除したい、データクレンジング目的でidやclassを削除したい。
そんな時はありませんか。
1つ1つ手作業で消すのは面倒くさいし、漏れが出てしまうかもしれないから機械的に一括で削除したい。
そんな時はエディター(VSCode)を使えばOKです。
VSCodeの正規表現で一括置換
id,class,styleいずれでもやることは一緒なので、styleを例に説明します。
たとえば以下のマークアップのstyleを削除したい時。
<p style="color:red;">これは赤字です</p>正規表現を使って対象を検索する
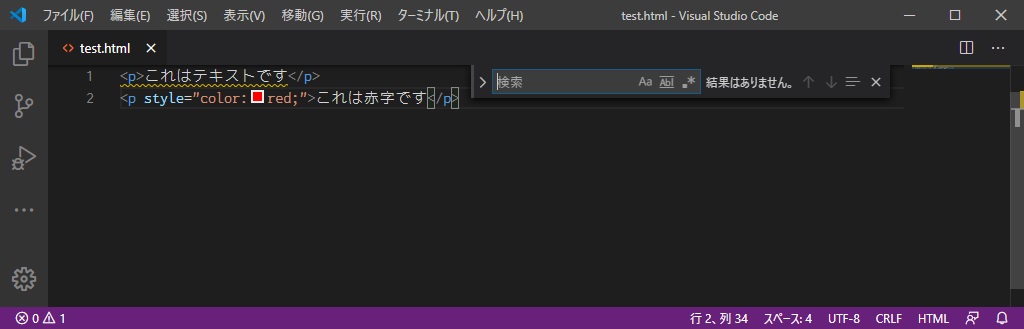
Ctrl + f または、上部メニューの編集 > 検索をクリックします。

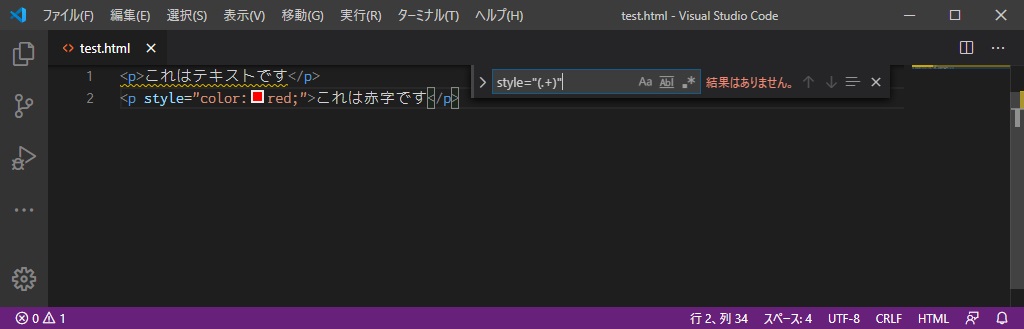
右上に表示された検索窓へ style="(.+)" と入力します。

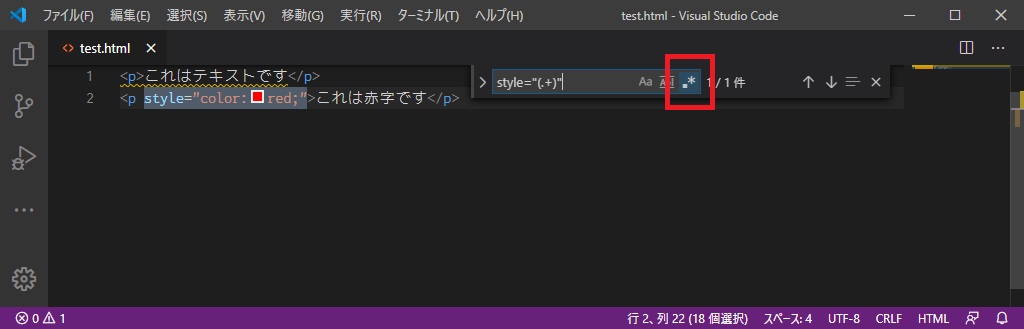
検索窓右端の「正規表現を使用する」をクリックします。

すると style="color:red;" が選択されていることがわかると思います。
実はこのままでは良くない結果になります。
結果的だけお伝えすると、styleを削除したあとの結果は以下となります。
<p >これは赤字です</p>pの後に半角スペースが空いてしまって、良い結果とは言えません。
最初の検索窓に入力する値は、残ってしまう半角スペースを含めた [半角スペース]style="(.+)" とすることが正解です。
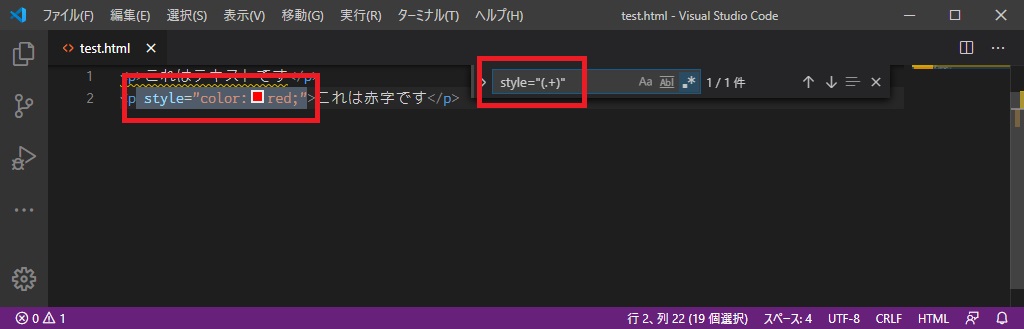
改めて検索を行ってみると、半角スペースを含めた範囲が検索対象となっていることが確認できます。

何も指定せず置換をする
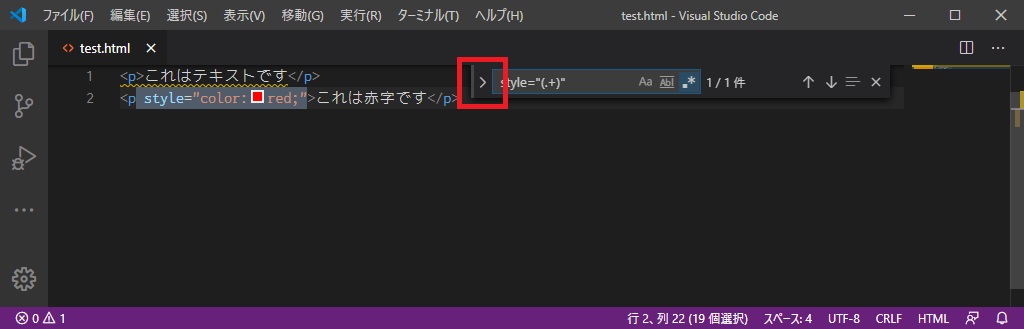
検索窓の左に表示されている「>」をクリックします。

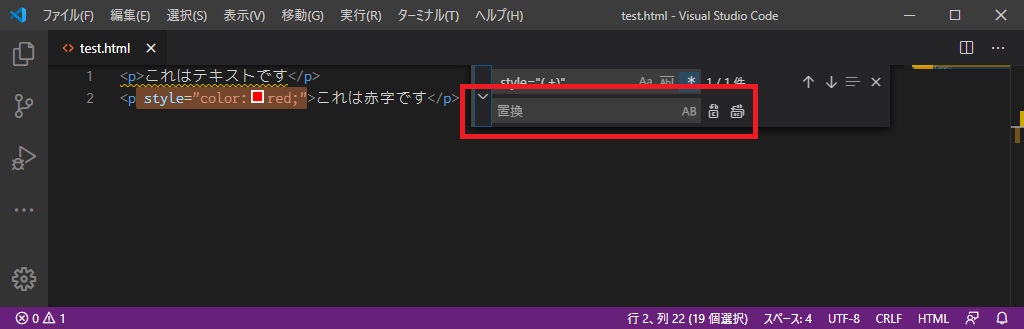
検索窓の下に、置換フィールドが表示されます。

今回は [半角スペース]style="color:red;" を削除したいので、置換フィールドに何も入力しません。
何らかの文字ではなく、空(から)を置換するイメージです。
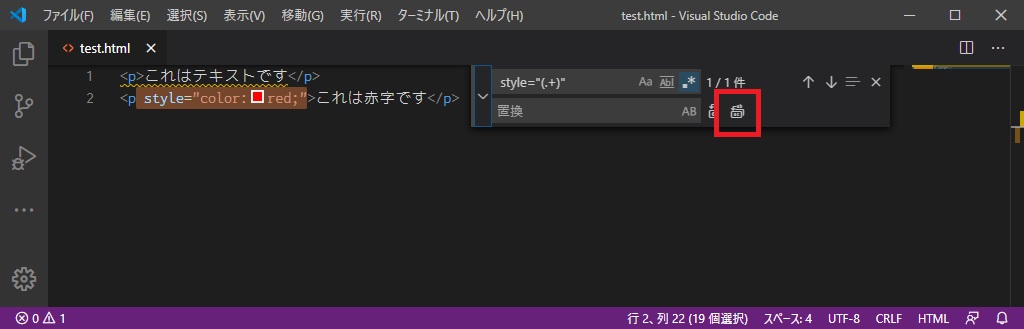
置換フィールドに何も入力せずに、「すべて置換」をクリックします。

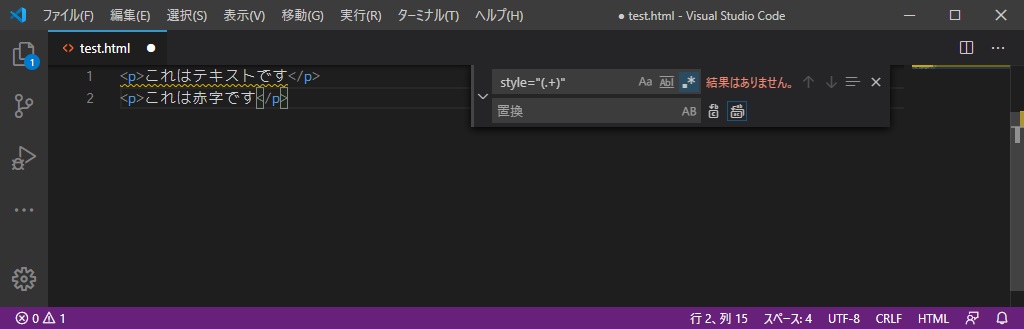
これで、以下の結果となり、インラインスタイルを削除することができました。
<p>これは赤字です</p>
ソースコードが何行あろうとも、この対応であれば一括で削除することが可能です。
当然ながら stlye や sytle など、タイプミスのものは拾えませんので、その点は注意が必要です。
きちんと正しい構文で記述されている前提となります。
念のために、idの場合は [半角スペース]id="(.+)" で、classの場合は [半角スペース]class="(.+)" となります。
応用
この方法を応用すれば、いろんなことに活用できます。
たとえば、特定のページを複製して構造は一緒だがimgの参照先やhrefの指定先が違うのみ、といったファイルの差分チェックをしたい時。
img src="(.+)" を img src="" で、href="(.+)" を href="" で、双方のファイルを一括置換してしまい、構造が正しいか差分チェックを行います。
imgの参照先やhrefの指定先を双方で共通化してしまったので、差分箇所が少なくなり確認をしやすくなります。
正規表現は奥が深いので、より複雑な指定もできますが、まずはこういった簡単なやり方で効率化が図れるということを頭に入れておいて損はありません。
他にも便利なTipsがあればコメントいただけると嬉しいです!





コメント