フロントエンドエンジニアのための、GitHub社製エディタ「ATOM」導入マニュアルです。
ATOM本体のインストールから、主にHTML/CSS/JavaScriptを扱うフロントエンドエンジニア向けの、おすすめPackageの導入までまとめています。
本記事に沿ってATOMを導入するメリットは以下です。
- HTML構文チェック
- CSS構文リアルタイムチェック
- JavaScript構文リアルタイムチェック
- 全角スペース検知
正しい構文で書けること、間違いやすい全角/半角スペースを検知しやすいこと、を主な目的としています。
趣味でコーディングされる方はもちろん、仕事でコーディングされる方にもおすすめです。
尚、今まで「Sublime Text」を使ってきており、「Sublime Text」の使いやすさは体に染み付いているので、少し「Sublime Text」っぽくカスタマイズしています。
「Sublime Text」からの乗り換えにも適した内容かと思います。
ATOMのインストール
ATOMをインストールします。
以下URLにアクセスしてご自分に適した環境のものをインストールしてください。
Atom
インストールして起動するとこのような画面が表示されます。

次のステップのために、一旦ATOMを終了します。
Node.jsのインストール {#nodejs_install}
Node.jsをインストールします。
各言語の構文エラーをチェックするPackageに必要となるためです。
既にインストール済みの場合は、スキップしてください。
または、古ければ最新版にアップデートするのも良いと思います。
以下URLにアクセスしてご自分に適した環境のものをインストールしてください。
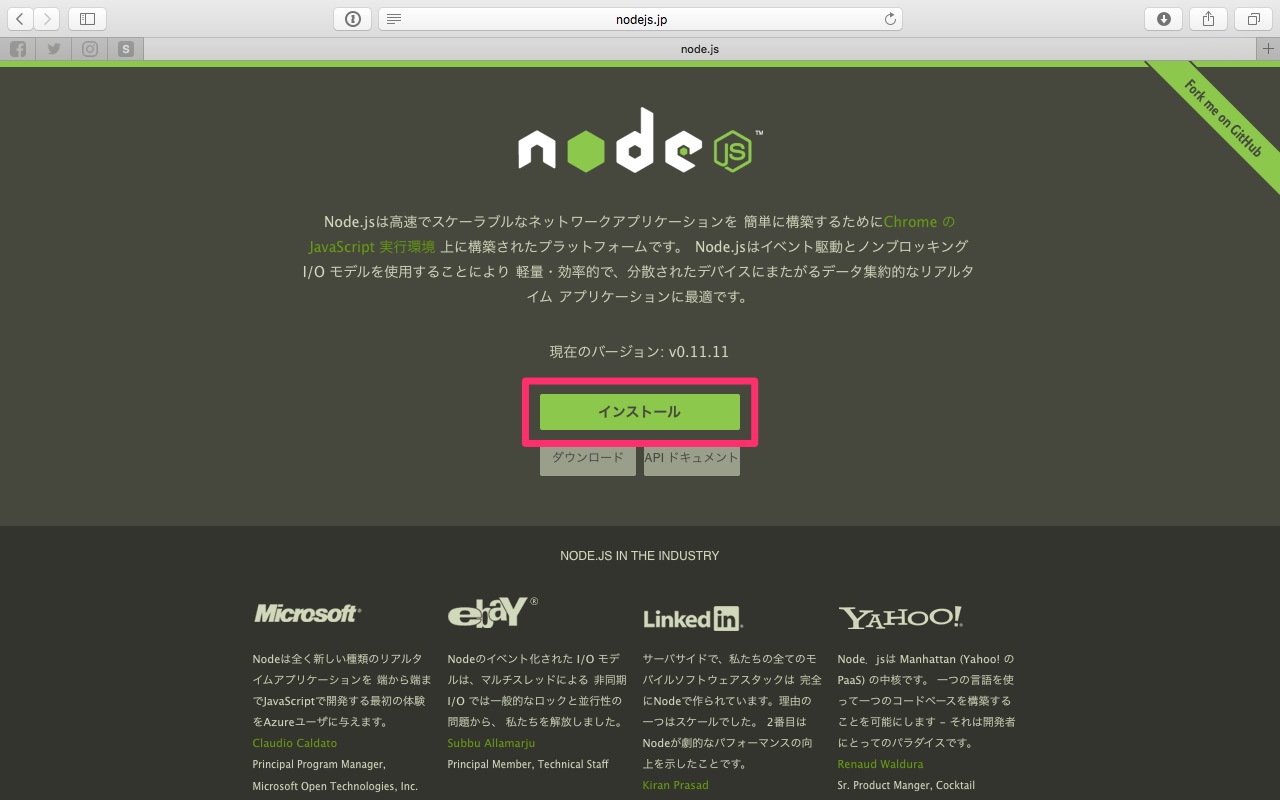
Node.js 日本ユーザーグループ


僕の場合はMacなのでこのような流れでインストールしました。





Node.jsが正しくインストールされているか確認します
Macであればターミナルを起動、Windowsであればコマンドプロンプトを起動します。

「node -v」とタイプして実行し、「vX.XX.XX」と表示されたら問題ありません。
※「X」は数字

ついでに、npmが正しくインストールされているか確認します。
「npm -v」とタイプして実行し、「X.XX.XX」と表示されたら問題ありません。
※「X」は数字

「exit」とタイプして実行し、ターミナルを終了します。

各種Linterのインストール
構文エラーチェックを動作させるため、各言語のLinterをnpmでインストールします。
Macであればターミナルを起動、Windowsであれば管理者としてコマンドプロンプトを起動します。

CSSLintのインストール
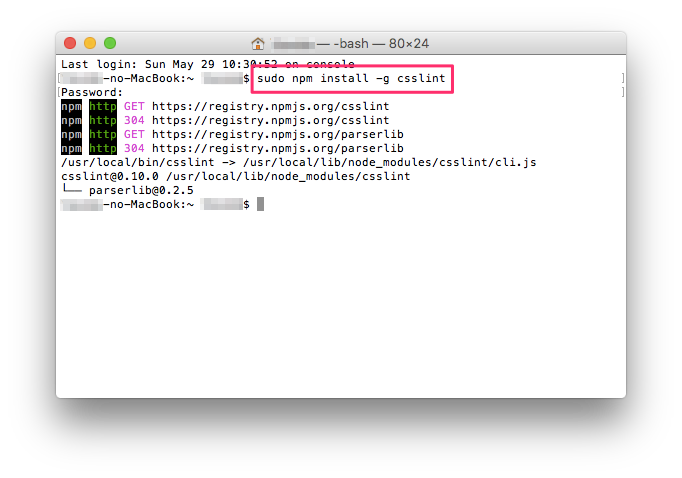
CSS構文エラーチェックのためにCSSLintをインストールします。
「npm install -g csslint」とタイプして実行します。
ERR!と出るようであれば、管理者としてインストールします。
「sudo npm install -g csslint」とタイプして実行します。

JSHintのインストール
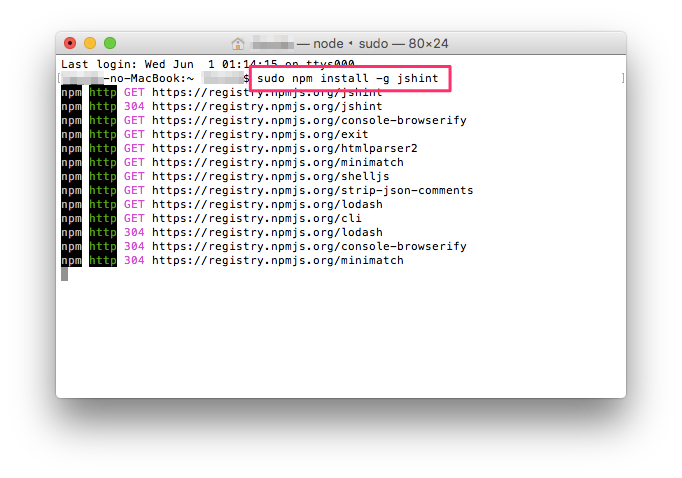
JavaScript構文エラーチェックのためにJSHintをインストールします。
「npm install -g jshint」とタイプして実行します。
ERR!と出るようであれば、管理者としてインストールします。
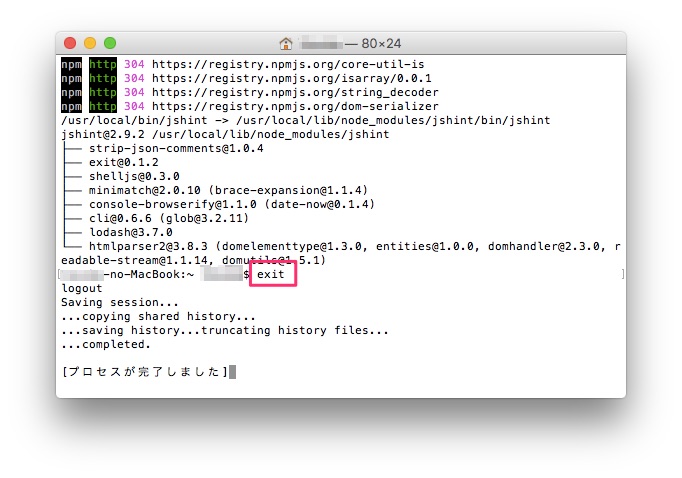
「sudo npm install -g jshint」とタイプして実行します。

必要なLinterのインストールが終わったら、「exit」とタイプして実行し、ターミナルまたはコマンドプロンプトを終了します。

各種Packageのインストール
僕の考えるフロントエンドエンジニア向けのおすすめPackageをインストールします。
ただし、余計なものをなるべく入れたくないので、最低限必要なものとなります。
Atom > Preference をクリックして、Settingを開きます。(Macの場合)

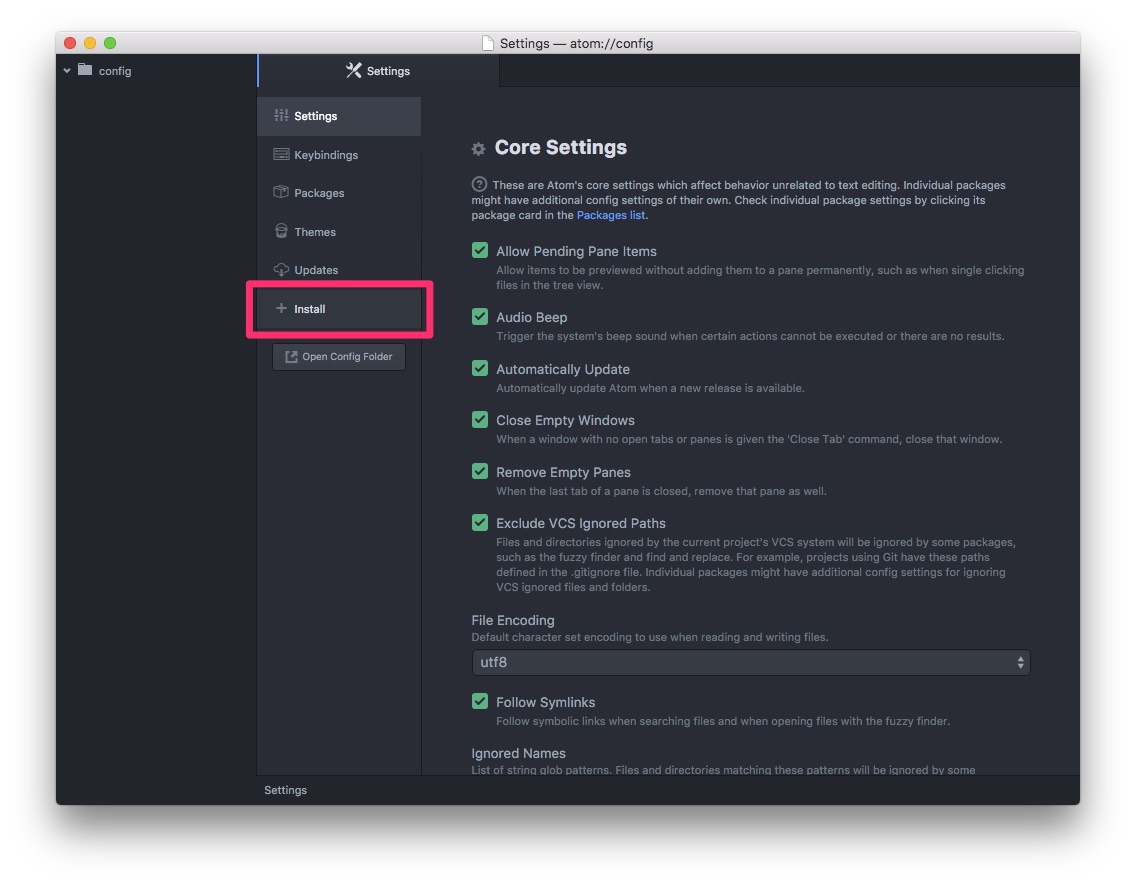
そして、Installをクリックします。

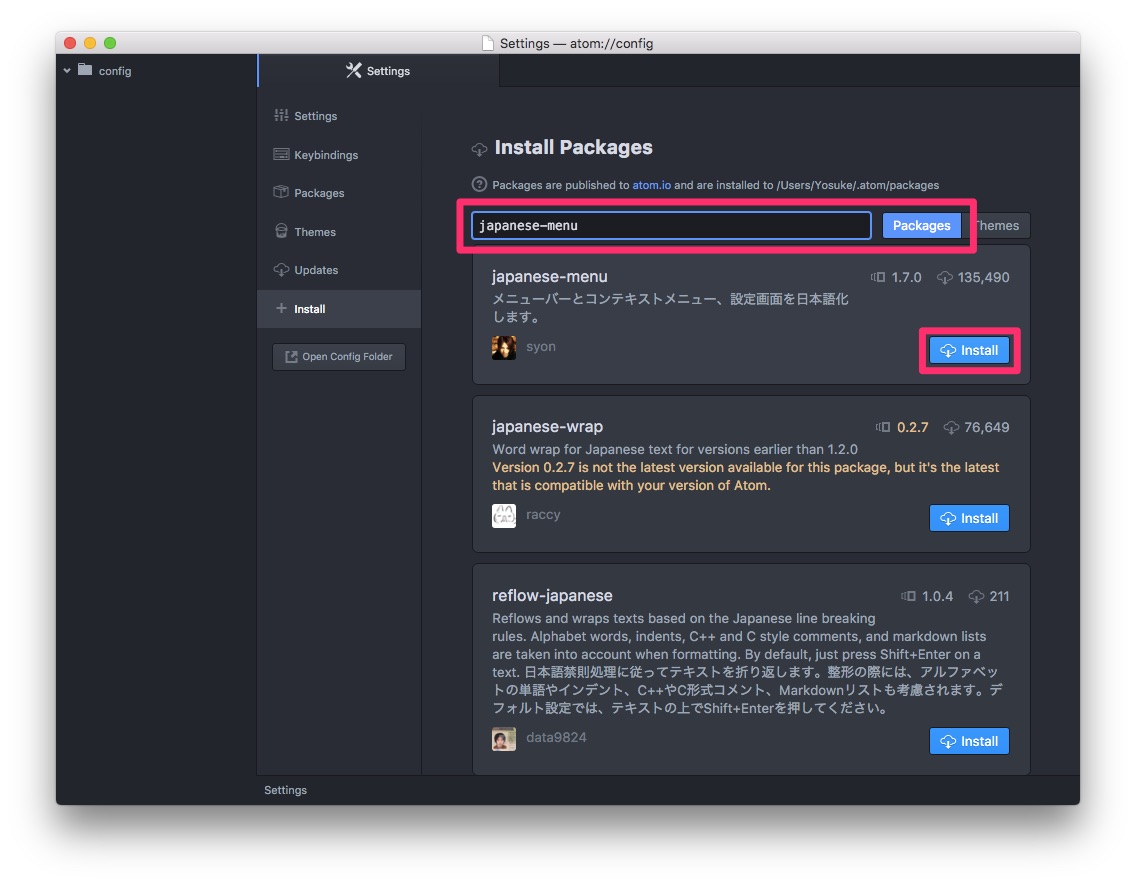
Packageを検索して、インストールします。

おすすめPackage一覧
| パッケージ名 | 概要 |
|---|---|
| japanese-menu | メニューバー、コンテキストメニュー、設定画面の日本語化 |
| linter | 構文チェックに必要 |
| linter-csslint | CSS構文チェック用のLinter ※構文チェックはリアルタイム |
| linter-jshint | JavaScript構文チェック用のLinter ※構文チェックはリアルタイム |
| linter-htmlhint | HTML構文チェック用のLinter ※構文チェックは保存時 |
| tag | HTML/XMLの閉じタグ補完 |
| trailing-spaces | 余分な半角スペースをハイライト表示 |
| show-ideographic-space | 全角スペースをハイライト表示 ※要カスタマイズ |
| highlight-selected | 同じ文字列(半角英数)をハイライト表示 |
| minimap | ソースの全体像を表示 |
| atom-beautify | [Ctrl]+[Alt]+[B]で様々なソースコードを整形 ※お好みで要カスタマイズ |
| file-icons | ファイル言語に合わせたアイコン表示 |
環境設定
ATOMはデフォルトでも使いやすいエディタですが、より使いやすくカスタマイズします。
japanese-menuが導入済みを前提とし、設定画面が日本語化されているものとします。
ATOMの環境設定
Sublime Textっぽくなるよう環境設定をします。
Atom > 環境設定 をクリックして、設定を開きます。(Macの場合)
| インデントガイドを表示 | オン |
| 不可視文字を表示 | オン |
| ソフトラップ | オン |
| Ctrlスクロールでフォントサイズを変える | オン |
保存時の自動削除無効化
ATOMにはデフォルトで以下の便利な機能がありますが、複数人で作業した場合など差分確認する際に不都合な時があります。
- 最後の行以降に余分な空行があると自動で削除
- 行末に余分な半角スペースがあると自動で削除
これらの機能を設定にて無効化します。
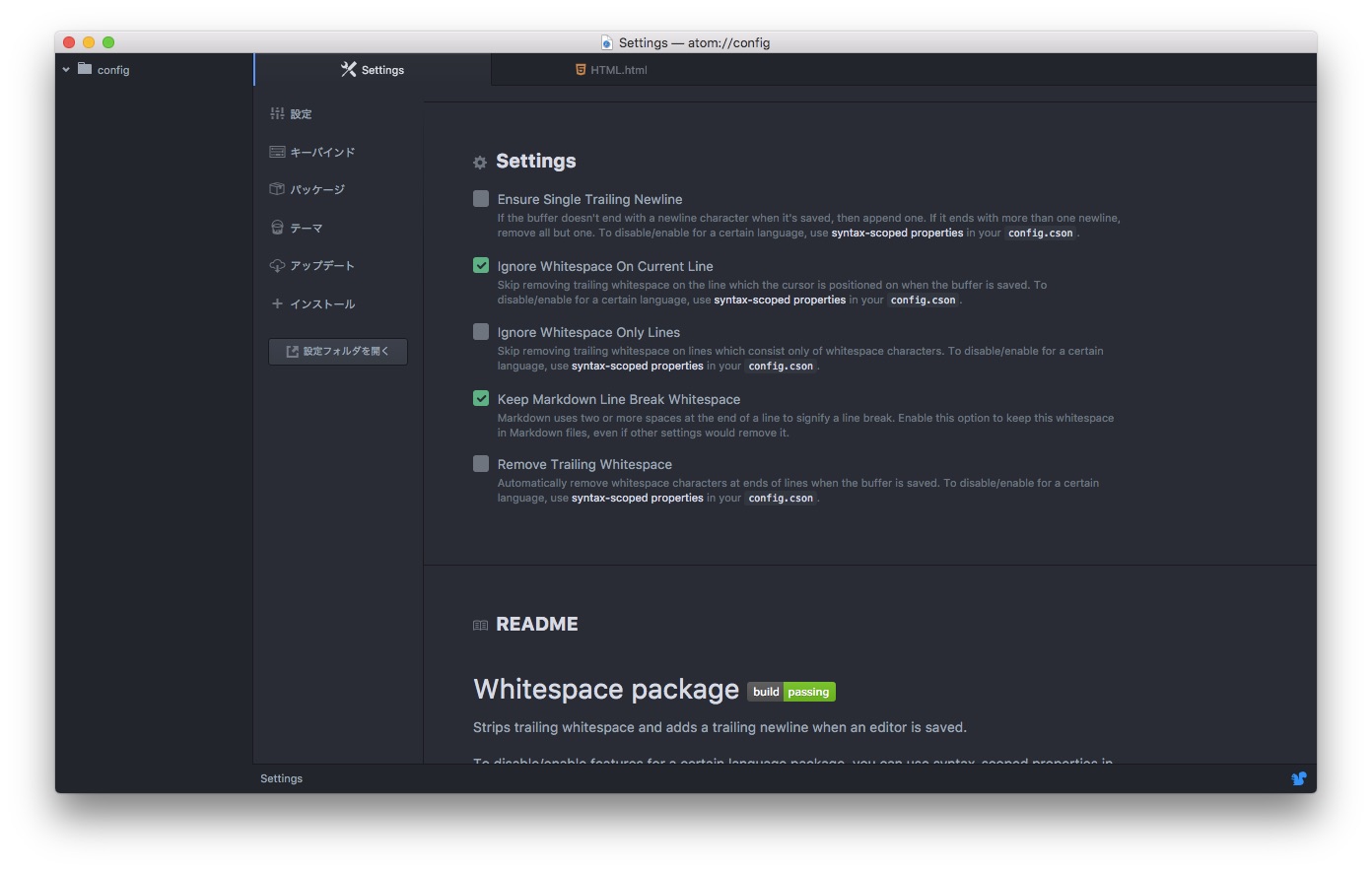
Atom > 環境設定 > パッケージ > Whitespace > 設定をクリックして、設定を開きます。(Macの場合)
| Ensure Single Trailing Newline | オフ |
| Remove Trailing Whitespace | オフ |

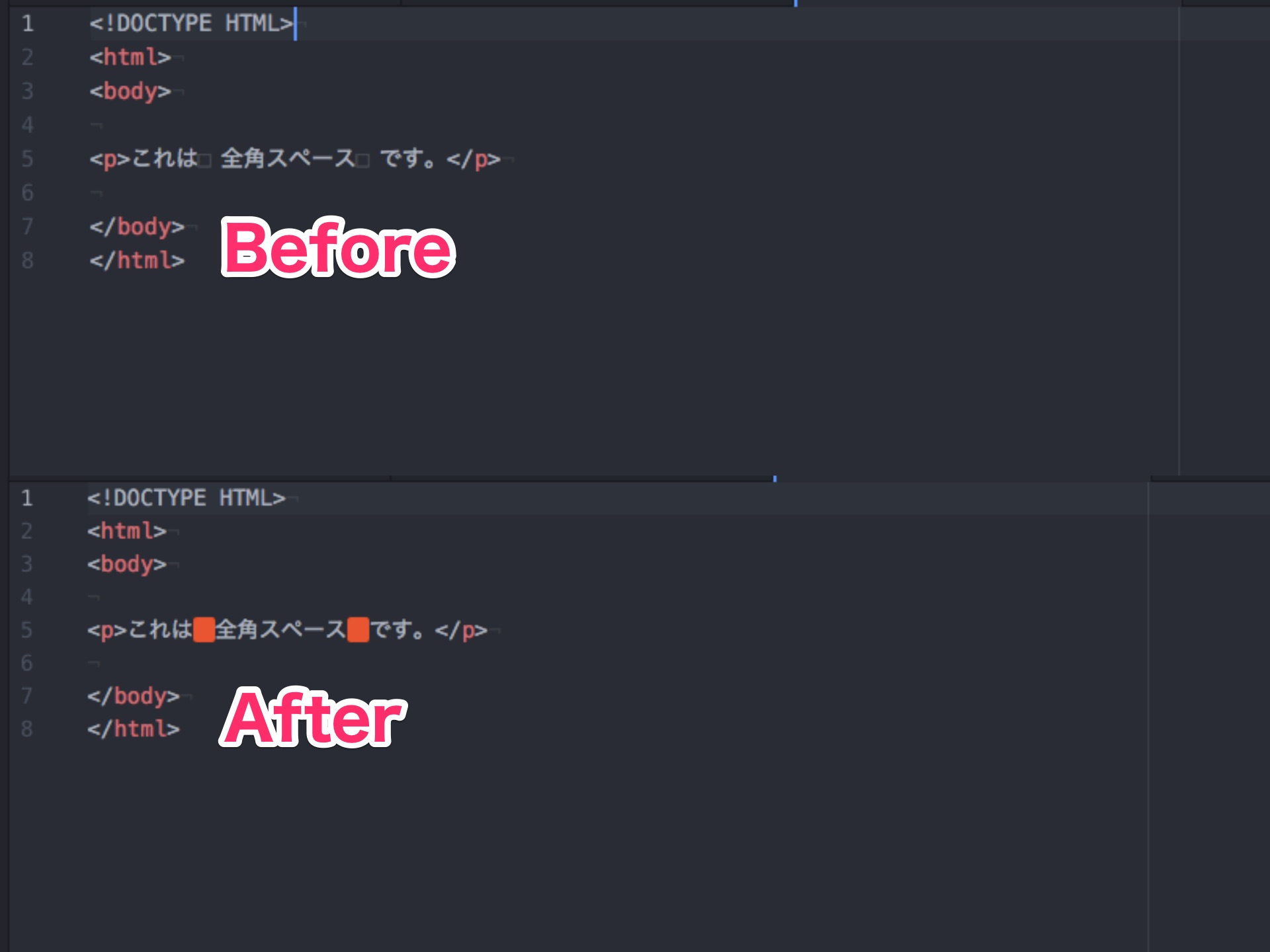
全角スペースのハイライト表示のスタイル調整
show-ideographic-spaceというパッケージによって、全角スペースのハイライト表示が可能となりますが、もっと視覚的に分かりやすくするため、スタイルを調整します。
Atom > スタイルシート… をクリックして、Your Stylesheetを開きます。(Macの場合)
以下コードを最下部に追加して保存します。
// show-ideographic-space用スタイル
atom-text-editor, atom-text-editor::shadow {
.highlight.ideographic-space {
.region:after {
content: ' ';
background-color: @background-color-warning;
border-radius: 2px;
}
}
}content: ‘ ‘; には何も指定していないように見えますが、「全角スペース」を指定しています。

まとめ
全部で大まかに5つのステップで、導入完了です。
- ATOMのインストール
- Node.jsのインストール
- 各種Linterのインストール
- 各種Packageのインストール
- 環境設定
ワンステップあたり10分程度なので、1時間もあれば導入できるかと思います。
パッケージに関しては、必要最低限なものを紹介しています。
便利なパッケージは山ほどあるので、タグを補完してくれる機能や構文エラーチェックにしても、僕がおすすめしたものより肌に合うものが他にもあると思います。
自分好みのエディタに育てるには手間がかかりますが、痒い所に手が届くエディタだと、作業効率がアップすること間違いなしです。
導入は簡単なので、ぜひ挑戦してみてください。




コメント