STINGER7の親テーマには編集を入れず、子テーマの編集のみで、GoogleのWebフォントを使用する方法です。
Webフォントを使用するには、CSSとしてhead内に読み込ませないといけません。
一般的なWordPressのテーマであれば、header.phpを編集して対応するかと思います。
STINGER7には子テーマが用意されているので、親テーマの編集をしてFTPアップロードなどはせず、手軽に管理画面から子テーマの編集のみで対応することが可能です。
親テーマの編集をしないので、親テーマの上書きをするSTINGER7のバージョンアップ時に再編集する、という手間もなくなります。
当ブログのロゴにWebフォントを使用し、簡単にオシャレなロゴとしてみます。
Google Fontsを取得する
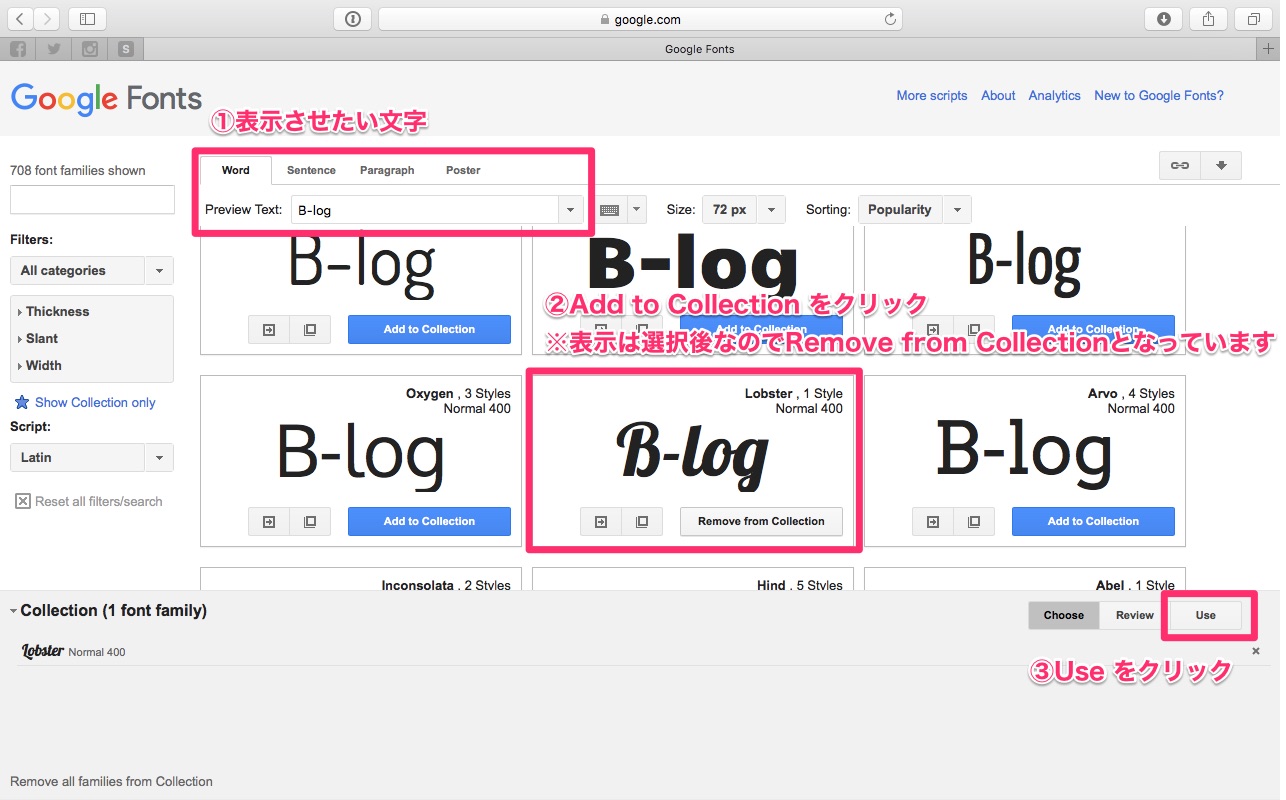
Google Fontsへアクセスして、好みのフォントを選びます。

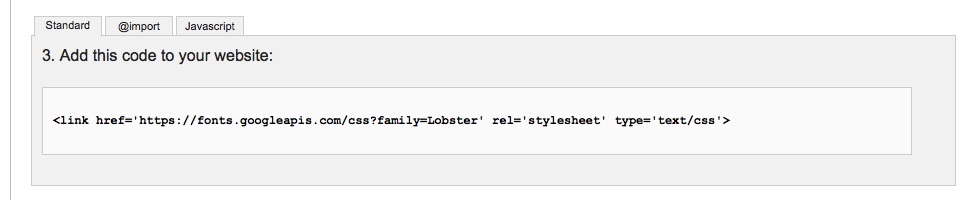
Webフォントを使用するためのコードを取得し、メモ帳などにコピーしておきます*1。

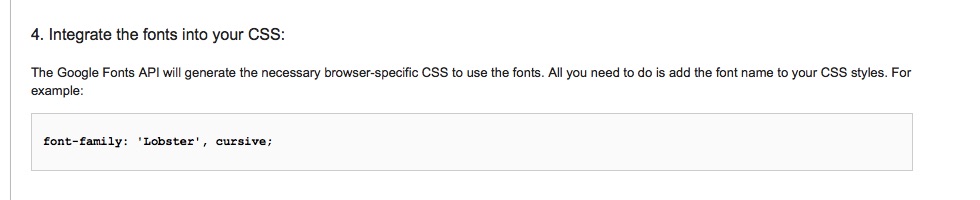
Webフォントの表示指定をするためのコードを取得し、メモ帳などにコピーしておきます*2。

STINGER7にWebフォントを読み込ませる
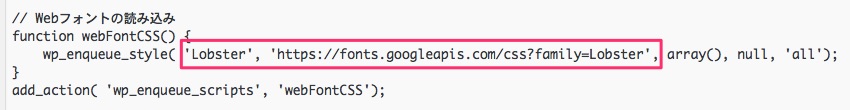
管理画面メニュー > 外観 > テーマの編集 をクリックし、子テーマのfunction.phpに以下コードを貼り付けます。(当ブログの場合)
// Webフォントの読み込み
function webFontCSS() {
wp_enqueue_style( 'Lobster', 'https://fonts.googleapis.com/css?family=Lobster', array(), null, 'all');
}
add_action( 'wp_enqueue_scripts', 'webFontCSS');*1のコードをコピーして編集しています
赤枠内は、好みのGoogle Fontsの指定コードによって編集します。

「ファイルを更新」をクリックして、function.phpを更新します。

CSSにてロゴをWebフォントに指定する
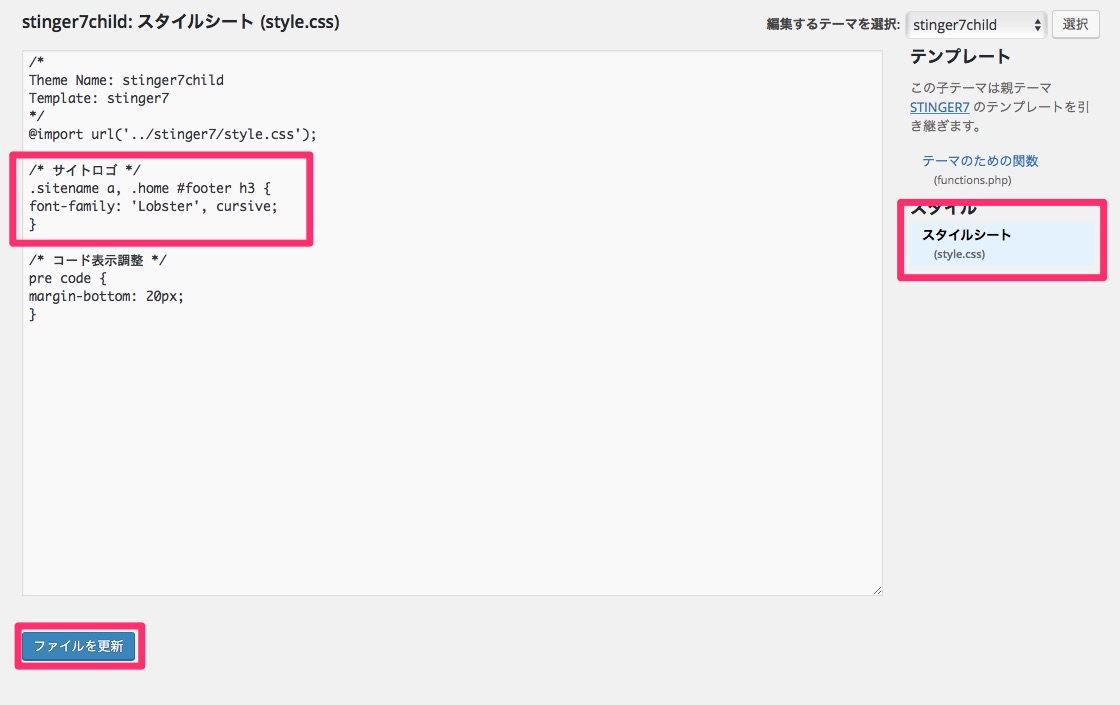
管理画面メニュー > 外観 > テーマの編集 をクリックし、子テーマのstyle.cssに以下コードを貼り付けます。(当ブログの場合)
/* サイトロゴ */
.sitename a, .home #footer h3 {
font-family: 'Lobster', cursive;
}*2のコードをコピーして編集しています
※「.sitename a」はヘッダーロゴの指定で、「.home #footer h3」はフッターロゴの指定です。
「ファイルを更新」をクリックして、style.cssを更新します。

まとめ
簡単にまとめると、以下となります。
- Google Fontsを取得する
- 子テーマのfunction.phpを編集
- 子テーマのstyle.cssを編集
手軽にブログのロゴをオシャレに変えることができ、ただそれだけでも印象がグッと変わり、ブログへの愛着も湧きました。
10分程度でカスタマイズできるので、おすすめです。




コメント