STINGER7の作者さまには申し訳ないのですが、オリジナリティを出したく、フッターの「powered by STINGER」を削除したいと思い、削除して良いかどうか検索しました。
結果、作者さまの記事より削除して良いということがわかりました。
さて、今度は削除する方法を検索すると、主に以下の二通りがヒットします。
- CSSの「display: none;」指定して対応
- 親テーマのbase.jsを編集して対応
しかし、どちらのやり方もやりたくないので、別のアプローチから対応しました。
なぜ代表的な二通りをやりたくないのか
検索してヒットした方法で対応できるのはわかるのですが、それぞれデメリットがあります。
CSSの「display: none;」指定して対応
CSSで指定箇所に「display: none;」を指定すれば、要素を表示させなくすることは簡単です。
しかし、CSSでのコントロールだと、あくまでも「非表示」であって「削除」ではありません。
考え方として、見せたくないものを見せないよりも、見せたくないものは「無い」方が自然です。
親テーマのbase.jsを編集して対応
この対応を確認したところ、そもそも「powered by STINGER」を生成させない、ので対応としては理想的です。
しかし、親テーマの上書きをするSTINGER7のバージョンアップ時に再編集する、という必要があります。
昨日もバージョンアップしたばかりなのですが、その都度対応を入れるのは非常に面倒です。
STINGER7には子テーマが用意されているので、子テーマの編集にて対応をすることがあるべき姿かと思います。
JavaScript(jQuery)にて対応する
オリジナルのJavaScriptファイルを作成し、FTPでアップロード、そしてそのファイルを読み込ませることで対応が可能です。
※STINGER7ver20160406で動作確認済
JavaScriptを作成
以下コードにてJavaScriptファイルを作成します。
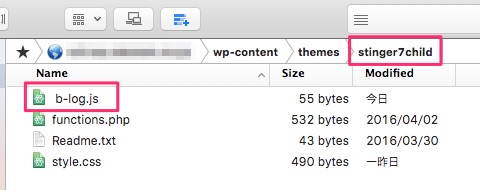
※ファイル名は当ブログの場合:b-log.js
$(document).ready(function(){
$('footer .copy a').remove();
});FTPで子テーマディレクトリにアップロード
作成したJavaScriptファイルを、親テーマディレクトリではなく、子テーマディレクトリにアップロードします。

オリジナルのJavaScriptファイルを読み込ませる
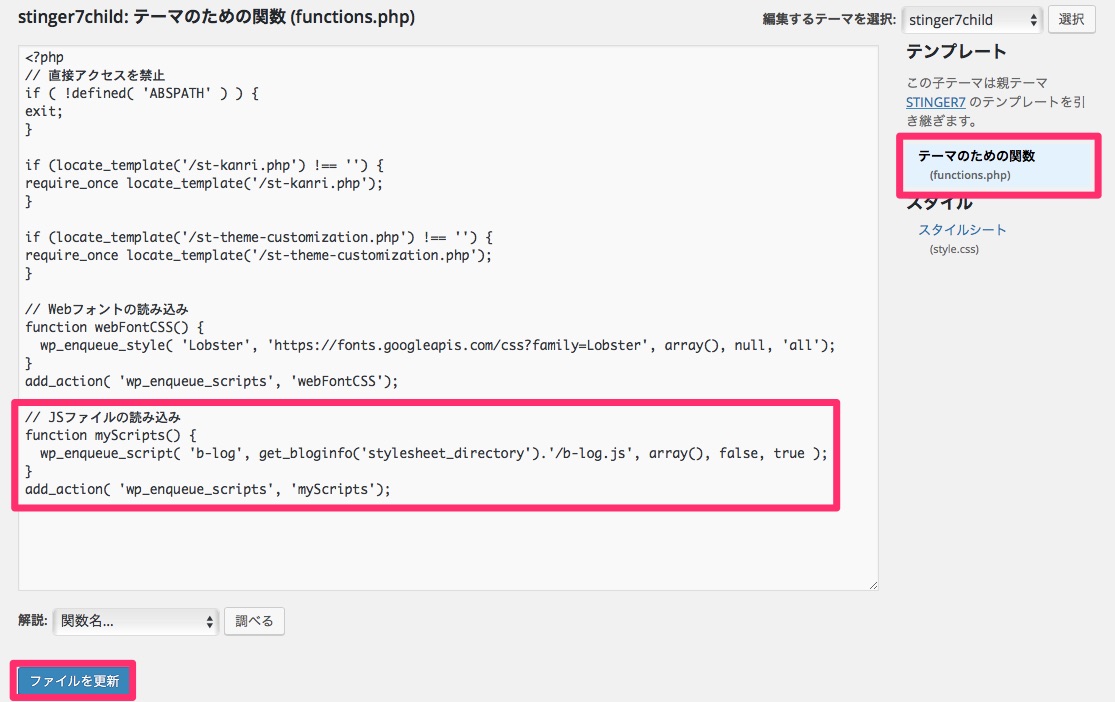
管理画面メニュー > 外観 > テーマの編集 をクリックし、子テーマのfunction.phpに以下コードを貼り付けます。(当ブログの場合)
// JSファイルの読み込み
function myScripts() {
wp_enqueue_script( 'b-log', get_bloginfo('stylesheet_directory').'/b-log.js', array(), false, true );
}
add_action( 'wp_enqueue_scripts', 'myScripts');赤枠内は、好みのファイル名などによって編集し、「ファイルを更新」をクリックして、function.phpを更新します。


まとめ
簡単にまとめると、以下となります。
- JavaScriptファイルを作成
- FTPでJavaScriptファイルをアップロード
- 子テーマのfunction.phpを編集
FTPが必要となるので少しだけ手間がかかりますが、やってみると以外と簡単です。
また、JavaScriptで別の対応をしたくなった場合、作成したファイルを更新していくだけなので、修正のしやすさや拡張性の観点からも良いと思います。




コメント