スクロールで右下に表示されるSTINGER7標準の『トップに戻る』をカスタマイズしました。
子テーマのCSSに数行追加するだけで簡単にできます。

表示位置を調整する
以下コードにて『トップに戻る』の表示位置の調整ができます。
bottom:ブラウザ下辺からの位置
right:ブラウザ右辺からの位置
#page-top {
bottom: 1em;
right: 1em;
}デザインを変更する(STINGER7ver20160429対応)
以下コードにて標準の『□』から『◯』へデザインの変更ができます。
height:ボタンの高さ
width:ボタンの横幅
border-radius:ボタンの角丸具合
padding:正円調整用
#page-top a {
height: 1.2em;
width: 1.2em;
border-radius: 1.2em;
padding: 0.6em;
}まとめ
最終的に、「表示位置」と「デザイン」を組み合わせて、CSSに書き加えて完了です。
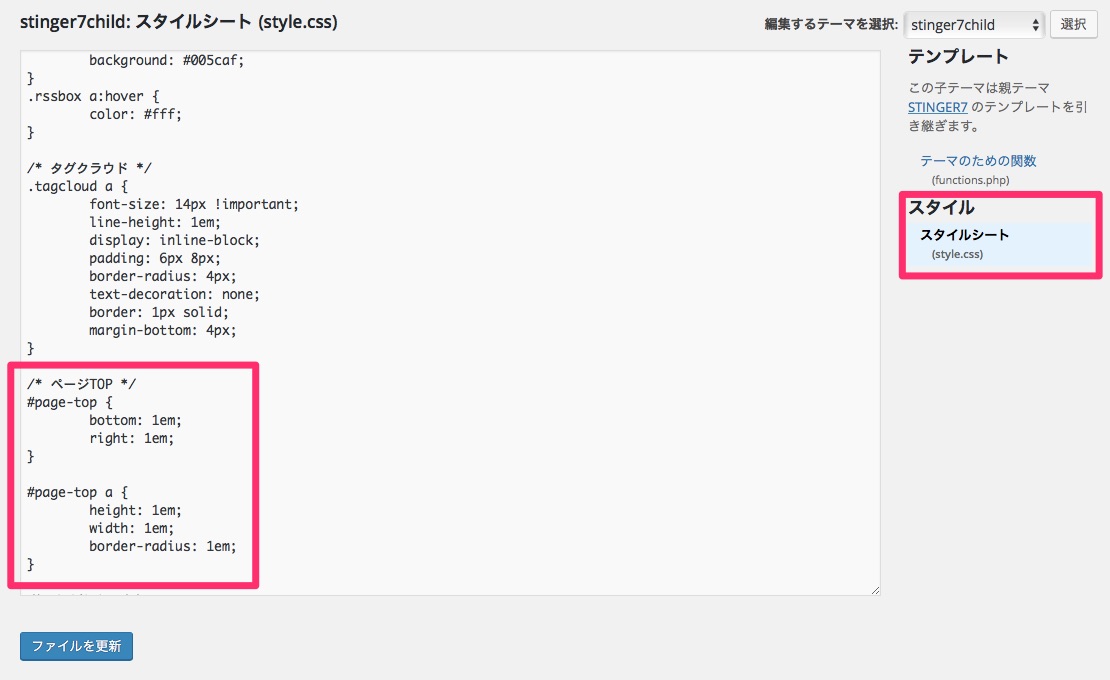
管理画面メニュー > 外観 > テーマの編集 をクリックし、子テーマのstyle.cssに以下コードを貼り付けます。
/* ページTOP */
#page-top {
bottom: 1em;
right: 1em;
}
#page-top a {
height: 1.2em;
width: 1.2em;
border-radius: 1.2em;
padding: 0.6em;
}
※注:STINGER7ver20160406時に対応したキャプチャです
Googleのマテリアルデザインっぽくなって、少しおしゃれになりました。
Webフォントの変更や画像を使えば、もっとカスタマイズできますが、ひとまずここまで。
1分程度でできるカスタマイズなので、おすすめです。




コメント